苹果继续调整其大胆的新液态玻璃设计,在本周发布的开发者Beta 3中降低了透明效果。
第三个开发者Beta版本显示出明显的变化,远离了最初引入的超透明外观。WWDC 2025这些变化旨在提高可读性和用户体验。
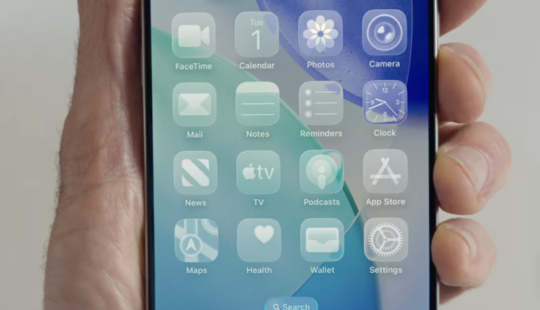
在整个系统中,视觉元素得到了调整。苹果增加了对比度并减少了透明度,例如在通知、Apple Music的导航栏和其他系统应用中,以回应原始美学“过于浮华”且难以阅读的反馈。
控制中心之前允许主屏幕图标透过,导致用户困惑,已经在Beta 2中进行了调整。现在,在Beta 3中,这一趋势在系统中得以延续。通知现在有了更深的背景,Apple Music的导航栏不再是半透明的,而是纯白色的。
开发者和用户的反应不一
更新后的外观引发了开发者和测试者的不同反应。有些人认为最新的调整是提高可访问性和可用性的必要改进;而另一些人则认为这些变化削弱了苹果几周前刚刚预告的未来设计。
“iOS 26 Beta 3完全削弱了液态玻璃效果,”AppleTrack的Sam Kohl在X上的一篇帖子中写道。“现在看起来便宜多了,感觉苹果在背离他们最初的愿景。”
这种观点在社交媒体上得到了呼应,一些测试者指责苹果过快地改变方向,而另一些人则欢迎提高的可读性。
设计专业人士也发表了看法。Allan Yu,前Shopify和Facebook设计师,告诉《商业内幕》虽然Beta 2是一个显著的改进,但Beta 3可能走得太远了。“它退回到了设计的原点,”他说。
MacPaw的高级软件工程师Serhii Popov补充道:“作为苹果粉丝,我希望能有一个自定义选项,这样我可以选择使用什么效果。”
现在有人呼吁苹果允许用户在系统设置中自定义透明度级别,这个想法可能在华丽和功能之间找到平衡。
“宣布一个巨大的重新设计,却扔掉了大部分。苹果应该允许用户选择他们想要多少玻璃效果,而不是简单地倒退75%。至少现在应该改名为磨砂玻璃,”说彭博社的总编辑Mark Gurman。不过,并不是所有人都不满。一些Reddit用户因为可访问性原因欣赏这些变化。
正如一位用户所说:“对于视力不完美的人来说,这几乎是不可读的,而这解决了这个问题,这最终比漂亮的玻璃图形更重要。”
仍在进行中的工作
iOS 26仍处于早期测试阶段;开发者Beta版本旨在收集反馈、修复错误并在公开发布前完善功能。苹果通常在9月前完成软件的最终定稿,正好赶上新iPhone的发布。
与此同时,许多人希望苹果能在创新和可用性之间找到正确的平衡。苹果尚未对反弹作出官方评论。然而,预计公司将在未来几周内继续完善液态玻璃美学。