Cloudflare通过Vite插件和React Router v7提升开发者体验
Cloudflare推出了新的Vite插件(v1.0),通过将Workers运行时直接集成到Vite构建过程中,并增加对React Router v7的官方支持,简化了在Cloudflare Workers上开发Web应用程序的流程。
该插件利用Vite 6的环境API,允许开发者在workerd运行时中运行Worker代码,从而保持开发和生产环境的一致性。高级前端工程师Michal Kuncio在X平台上指出:通过使用@vite_js环境API,您现在可以在开发服务器上使用Cloudflare Workers来模拟生产环境的行为。此外,这种集成基于Vite作为快速构建工具的流行性。开发者Shivani Sharma在
上称赞它在速度、打包和配置灵活性方面优于Create React App,并且具有高效的热模块替换和强大的插件生态系统。Vite 6引入了
环境API,这是一个重要的架构变更,使Vite开发服务器能够与包括workers在内的各种自定义运行时环境进行交互。Cloudflare与Vite团队合作开发了这个API。

Cloudflare Vite插件支持使用React、Vue和Svelte等框架构建的单页应用程序(SPAs)。开发者可以使用create-cloudflare
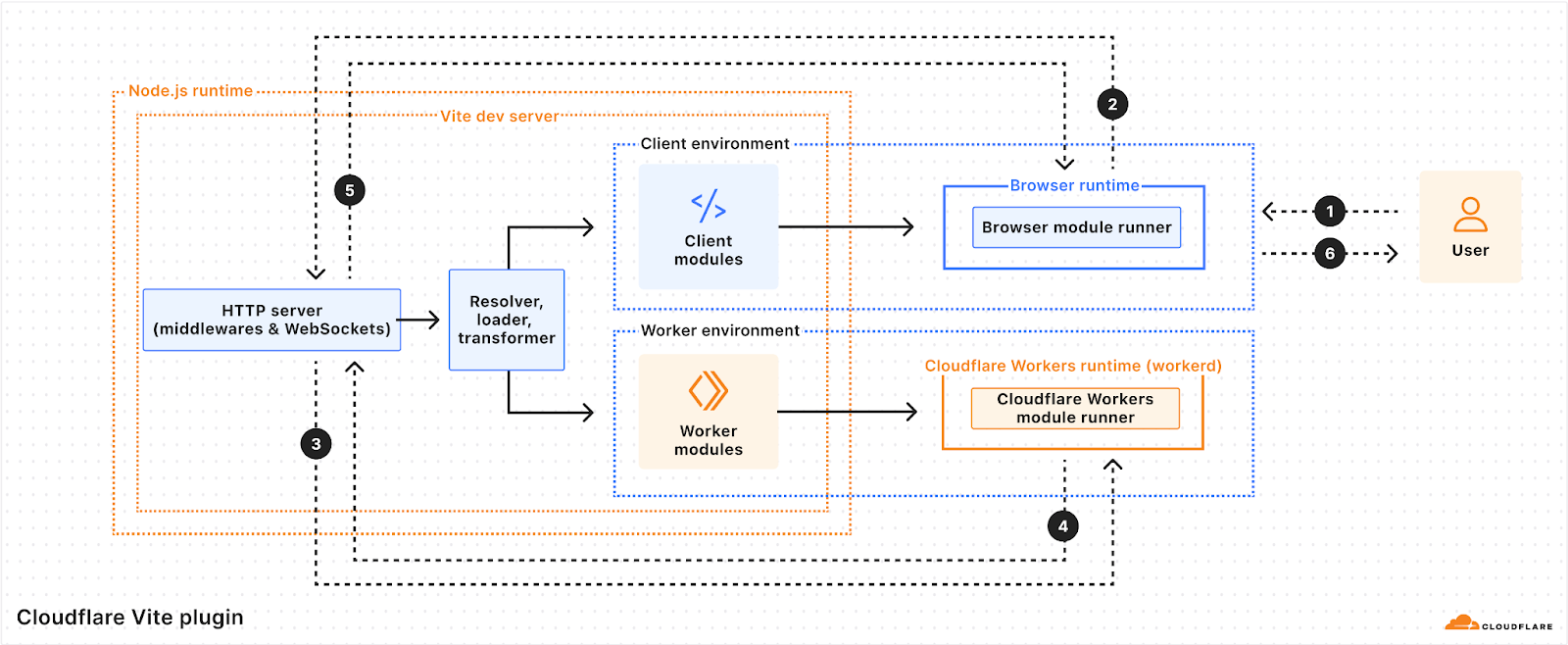
CLI创建新的React SPA,它处理create-vite并配置Cloudflare Vite插件。现有的Vite SPA项目可以通过添加@cloudflare/vite-plugin依赖项和wrangler.jsonc配置文件进行更新。该插件将Vite开发服务器与Workers Assets集成用于前端应用程序。此外,该插件简化了具有Worker后端的应用程序的开发和部署工作流程。Vite开发服务器在Cloudflare Workers运行时中运行Worker。开发者可以修改Worker代码(例如,在api/index.ts中)并查看更改而不会丢失UI状态。该插件还简化了构建和部署过程:vite build输出客户端和服务器代码,vite preview允许在Workers运行时中预览构建,wrangler直接部署应用程序。
Cloudflare Vite插件还支持
React Router v7。开发者可以使用create-cloudflare CLI创建新的React Router应用程序。专注于React生态系统的软件工程师Ardizanki发推文:React Router是从React 18到19的最佳桥梁。可以将其用作完整框架或在您自己的架构中用作库。
该插件简化了Worker的配置,给予开发者更多控制权。
最后,该插件支持完整的Cloudflare开发者平台,包括
KV、D1、服务绑定、RPC、持久对象、工作流和Workers AI。现有的Workers可以通过安装@cloudflare/vite-plugin依赖项并添加Vite配置进行适配。































